@codecraftkit
Documentation
Animation
Description#
The Animation is used to easily render lottie animations in react js.
This component is based on Animation
Import#
it can be imported from the core.
Code Example
import { Animation } from "@codecraftkit/core";
or alone.
Code Example
import Animation from "@codecraftkit/animation";
Usage#
Code Example
function MyApp() {const {isOpen:isPaused, onOpen, onToggle} = useDisclosure();return <><Button onClick={onToggle}>{ isPaused? 'Resume' : 'Pause' }</Button><Animationautoplayloopname="chicken-70"height={200}width={200}isPaused={isPaused}/></>}
This animations comes from a public folder in aws by default
Animation List#
Live Example
Where to place your own Animations#
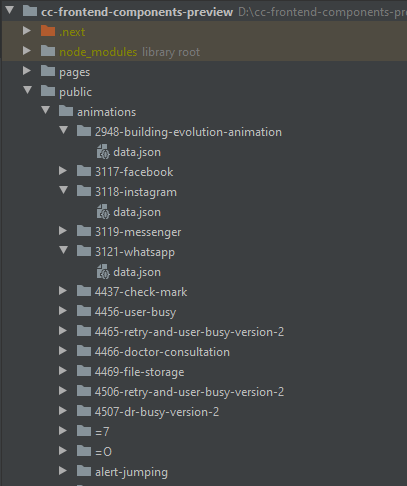
The animations must be Json files, and they must be place in a folder called animations in the root of your public folder
Each Animation must be inside a folder with the name of the animation, and inside that folder place the animation with the name
data.jsonLook at this example

Use Custom path for your animations#
Code Example
<Animationautoplayloopname="chicken-70"height={200}width={200}isPaused={isPaused}path='animations' // a folder inside the public folder// the url would be "animations/chicken-70/data.json"/>
Props#
name
type
required
default
description
name
String
yes
The Name of the animation, That animation must be in the animations folder in the public folder
autoplay
Boolean
no
false
Auto Start The animation
loop
Boolean
no
false
When the animation is over start it again
height
Number
no
15
Height of the animation
width
Number
no
20
Width of the animation
isStopped
Boolean
no
false
To stop the animation
isPaused
Boolean
no
false
To pause the animation
path
String
no
aws url
To change the path where the animation is fetched